
Introduction
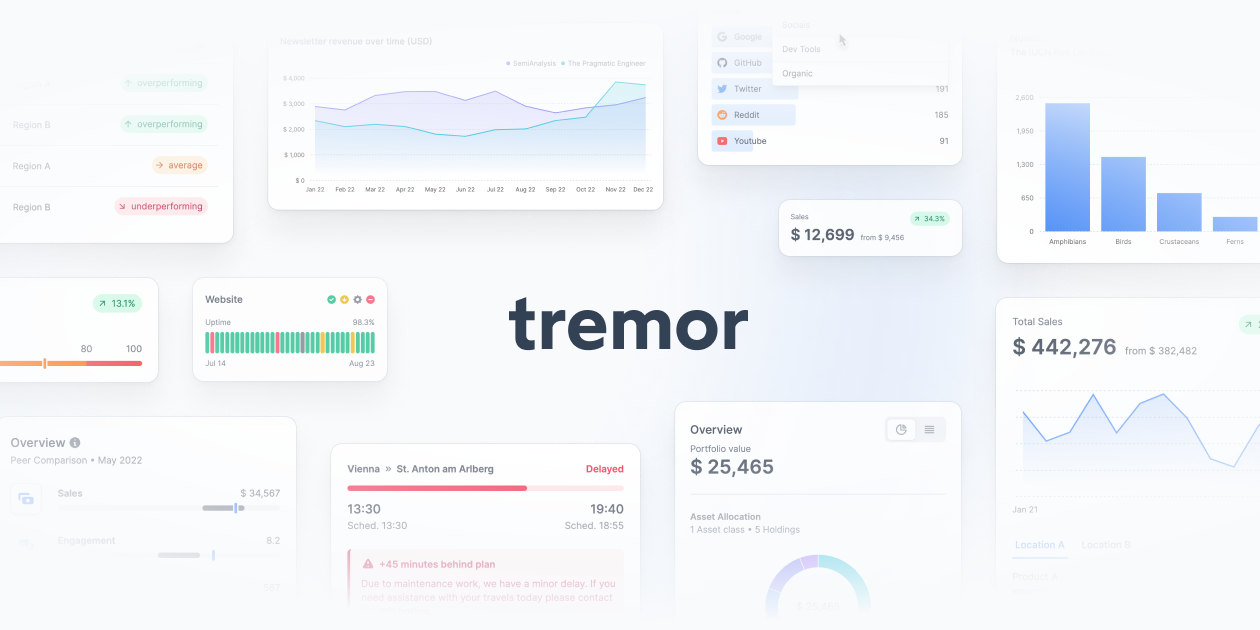
Tremor is a comprehensive collection of open-source React components designed to accelerate the development of beautiful and functional dashboards and analytical interfaces. It empowers developers to build data-rich applications with ease, focusing on data presentation rather than intricate UI design.
Key Features
- 35+ fully open-source and accessible components for dashboards and charts.
- Built with beautiful defaults and simple props for quick customization.
- Modular input components for complex data filtering and interaction.
- Advanced visualizations like Tracker and Bar Lists for complex use cases.
- Micro visualizations such as Data Bars, Spark Charts, and Progress Circles to highlight small details.
- Access to over 250 pre-built blocks and templates for a head start on projects.
Use Cases
Tremor is ideal for creating sophisticated analytical dashboards, internal tools, and data-driven applications. Developers can leverage its extensive component library to build interfaces that allow users to interact with and understand their data more effectively. For instance, it simplifies the creation of complex data filters, enabling users to refine data views with multi-logic and multi-checkbox options. Furthermore, its advanced and micro visualizations are perfect for presenting intricate data patterns and key performance indicators gracefully, making it suitable for financial dashboards, marketing analytics platforms, or operational monitoring systems.
Pricing Information
Tremor offers a tiered pricing model, including Starter, Premium, and Enterprise plans, which appear to be based on usage (e.g., "10k requests," "50k requests"). While specific pricing details are not provided, the availability of an NPM package suggests a straightforward integration process, and the "Get started in seconds" implies accessibility for initial exploration.
User Experience and Support
Tremor prioritizes a smooth user experience for both developers and end-users. Its components come with "beautiful defaults" and "simple props," allowing developers to focus on data rather than design. The library is "accessible by design," built on Recharts and Radix UI, and offers full support for keyboard navigation, ensuring inclusivity. Comprehensive documentation, changelogs, and community support (via GitHub and X) are available to assist developers.
Technical Details
Tremor is built on modern web technologies, primarily React, Tailwind CSS, and Radix UI, ensuring a robust and scalable foundation. Its charting capabilities are powered by Recharts. The availability of templates built with React and Next.js further highlights its compatibility with contemporary web development stacks.
Pros and Cons
- Pros:
- Open-source and accessible components.
- Rapid development with pre-built blocks and templates.
- Highly customizable with simple props.
- Strong focus on data visualization and analytical interfaces.
- Built with modern, popular frameworks (React, Tailwind CSS, Next.js).
- Excellent user experience with keyboard navigation and beautiful defaults.
- Cons:
- Requires familiarity with React and Tailwind CSS.
- Specific pricing details are not explicitly provided in the text.
- May have a learning curve for advanced customization beyond simple props.
Conclusion
Tremor offers an invaluable toolkit for developers aiming to build high-quality, data-centric web applications efficiently. Its rich set of components, coupled with a strong emphasis on accessibility and design, makes it a compelling choice for anyone looking to create production-ready dashboards. Explore Tremor today to transform your data into insightful and engaging user experiences.
Comments
Publisher
Focus Apps
Launch Date2025-07-06
Platformweb
Pricingpaid
Tech Stack
#React#Tailwind#Next.js