
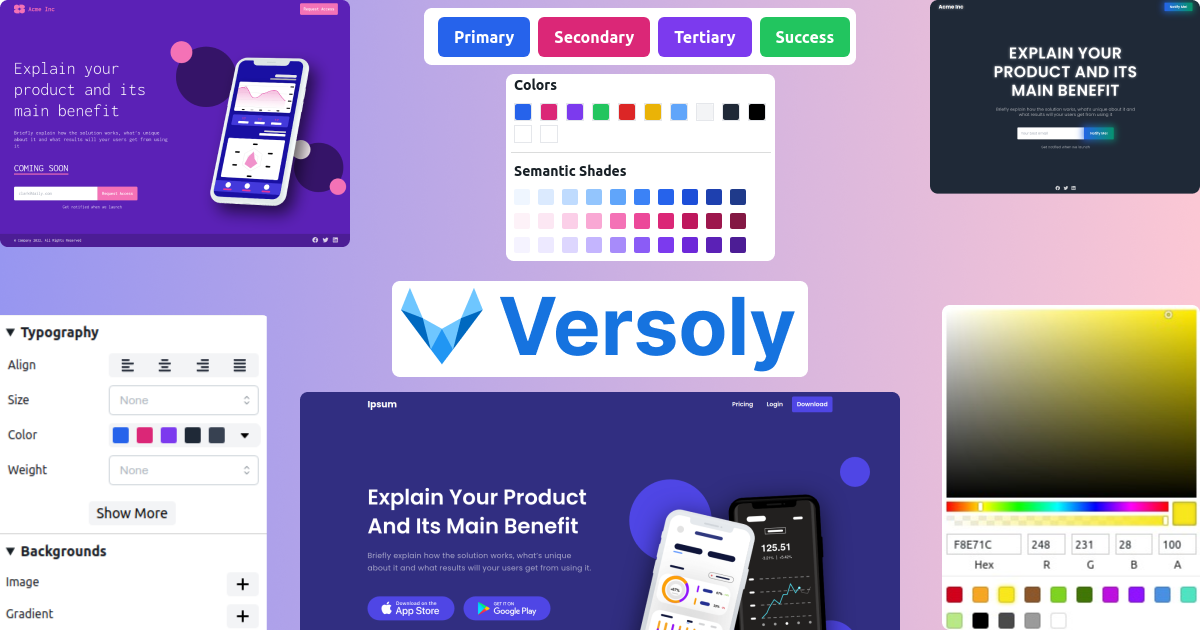
Introduction: Versoly is a flexible no-code website builder designed for creating pixel-perfect landing pages and CMS-driven websites. It empowers marketers, founders, developers, designers, and content editors to visually design, develop, and launch on-brand web presences with ease.
Key Features:
Versoly addresses the common frustrations with traditional website building tools like Webflow, WordPress, custom code, and simple page builders. For marketers, it simplifies the creation of conversion-focused landing pages without needing coding skills or freelancers. Founders can quickly go from idea to launch with great-looking templates and a powerful component system.
Developers benefit from clean, semantic HTML output, Vue-like syntax, and Tailwind styling, allowing for easy editing and extension. Designers can develop pixel-perfect layouts with complete CSS styling and an extendable UI kit. Content editors gain access to a no-code custom text editor for efficient content creation and management.
It's ideal for businesses needing to continuously update copy, add new pages, and provide diverse content formats, ensuring visitors are informed, educated, and entertained without the bloat, slow speeds, or maintenance headaches of older platforms.
Pricing Information:
Versoly offers a freemium model, allowing users to "Start Building - Free" and upgrade when they are ready to launch their website.
User Experience and Support:
Versoly emphasizes ease of use with its intuitive drag-and-drop editor and visual design capabilities. It provides "guard rails" for new users, ensuring a smooth experience. Testimonials highlight excellent customer service, indicating strong support for users.
Technical Details:
Versoly is built on modern web technologies, utilizing Tailwind CSS and utility classes for flexible styling. Its core output is clean HTML, and it supports Vue-like syntax for components. It also integrates with third-party tools and optimizes their loading for better SEO and page speed.
Pros and Cons:
Versoly provides a powerful, modern, and user-friendly solution for building high-performing websites and landing pages. Its blend of no-code ease and developer flexibility makes it an excellent choice for teams looking to build faster and convert more. Start building your website for free today and experience the difference.
Key Features:
- Easy-to-use drag-and-drop editor with 300+ blocks, 50+ components, and 10+ templates.
- Mobile responsive design and lightning-fast page loading speeds (under 1 second).
- Built-in code editor for importing, editing, and exporting code, leveraging best practices.
- Flexible, headless CMS engineered for easy site connection.
- Built on Tailwind and utility classes, allowing any skill level to change styling without fear.
- Collaboration features built for entire teams, including founders, developers, designers, marketers, and content editors.
Versoly addresses the common frustrations with traditional website building tools like Webflow, WordPress, custom code, and simple page builders. For marketers, it simplifies the creation of conversion-focused landing pages without needing coding skills or freelancers. Founders can quickly go from idea to launch with great-looking templates and a powerful component system.
Developers benefit from clean, semantic HTML output, Vue-like syntax, and Tailwind styling, allowing for easy editing and extension. Designers can develop pixel-perfect layouts with complete CSS styling and an extendable UI kit. Content editors gain access to a no-code custom text editor for efficient content creation and management.
It's ideal for businesses needing to continuously update copy, add new pages, and provide diverse content formats, ensuring visitors are informed, educated, and entertained without the bloat, slow speeds, or maintenance headaches of older platforms.
Pricing Information:
Versoly offers a freemium model, allowing users to "Start Building - Free" and upgrade when they are ready to launch their website.
User Experience and Support:
Versoly emphasizes ease of use with its intuitive drag-and-drop editor and visual design capabilities. It provides "guard rails" for new users, ensuring a smooth experience. Testimonials highlight excellent customer service, indicating strong support for users.
Technical Details:
Versoly is built on modern web technologies, utilizing Tailwind CSS and utility classes for flexible styling. Its core output is clean HTML, and it supports Vue-like syntax for components. It also integrates with third-party tools and optimizes their loading for better SEO and page speed.
Pros and Cons:
- Pros:
- Extremely fast page loading speeds (under 1 second).
- Highly flexible and easy-to-use visual editor.
- Supports collaboration for various team roles.
- Built-in code editor for advanced customization.
- Modern tech stack (Tailwind, utility classes) for clean code.
- Effective headless CMS integration.
- Cons:
- While flexible, may not offer the absolute granular control of a purely custom-coded solution for highly unique requirements.
- Requires some time to explore and master all the advanced features and component system.
- Dependency on the platform for hosting unless exported.
Versoly provides a powerful, modern, and user-friendly solution for building high-performing websites and landing pages. Its blend of no-code ease and developer flexibility makes it an excellent choice for teams looking to build faster and convert more. Start building your website for free today and experience the difference.
Comments
Publisher
Focus Apps
Launch Date2025-07-12
Platformweb
Pricingfreemium
Tech Stack
#Tailwind#HTML#Vue