Introduction
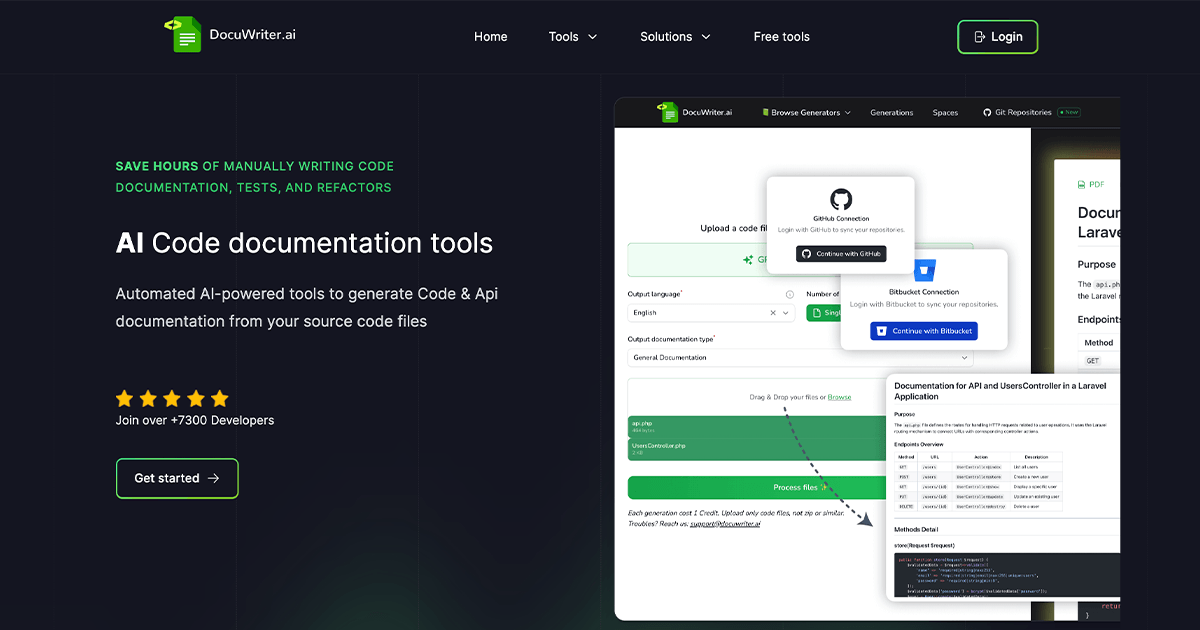
DocuWriter.ai is an advanced AI-powered SaaS platform designed to revolutionize software development workflows. It automates critical tasks such as code and API documentation generation, test suite creation, code refactoring, and language conversion, catering to individual developers, development teams, and organizations aiming for efficiency and code quality.
Key Features
Automated Code Documentation: AI-driven generation of accurate, continuously refreshed, and consistent code documentation.
API Documentation Tool: Automatically generates Swagger-compliant JSON documentation, compatible with Postman.
AI-Powered Code Tests Suite Generation: Creates comprehensive test suites rapidly, enhancing quality assurance and bug identification.
Intelligent Code Refactoring: Optimizes code for readability, maintainability, and adherence to best practices.
Code Language Converter: Facilitates swift translation of code between various programming languages and frameworks (e.g., Java to Dart, Bootstrap to TailwindCSS).
Comments & DocBlock Generator: Automatically generates inline comments and DocBlocks for improved code clarity.
UML Diagram Generator: Automates the creation of UML diagrams from your codebase.
Codebase Knowledge Management (Spaces): Centralizes and organizes all technical documentation in customizable spaces.
Use Cases
DocuWriter.ai is invaluable for streamlining various aspects of the software development lifecycle. For documentation, it eliminates the tedious manual process, ensuring that projects always have up-to-date and consistent documentation, which is crucial for new team member onboarding, project handovers, and long-term maintenance. This significantly reduces the "technical debt" associated with outdated documentation.
In terms of quality assurance, the AI-powered test suite generation allows teams to quickly build robust test coverage, identifying bugs earlier in the development cycle and ensuring code reliability without extensive manual test writing. Furthermore, the intelligent code refactoring tool helps maintain a clean, optimized, and easily understandable codebase, promoting best practices and simplifying future updates. The code language converter is particularly useful for projects involving polyglot development environments or when migrating between different technology stacks, saving considerable time and effort.
Beyond individual tools, DocuWriter.ai acts as a comprehensive technical knowledge management solution. Its "Spaces" feature allows teams to centralize all generated documentation, creating a single source of truth for their codebase. This fosters better collaboration, reduces information silos, and ensures that all team members have access to the necessary technical insights.
Pricing Information
DocuWriter.ai operates on a paid subscription model, offering various tiers including Starter, Professional, Enterprise, and Unlimited plans, available on both monthly and yearly billing cycles. An educational discount is also available for students, teachers, and educational institutions.
User Experience and Support
The platform is designed for ease of use, aiming to simplify complex development tasks. It boasts a growing community of over 22,800 members and is available as an extension on the VSCode marketplace, integrating seamlessly into developers' existing environments. Support is accessible via email at support@docuwriter.ai, ensuring users can get assistance when needed.
Technical Details
Leveraging advanced AI algorithms, DocuWriter.ai is designed to be highly versatile, supporting all programming languages for documentation, test generation, and code optimization. It specifically generates Swagger-compliant JSON for API documentation and can handle various code transformations, including framework conversions like Bootstrap to TailwindCSS.
Pros and Cons
Pros:
Significant time savings in documentation, testing, and refactoring.
Enhances code quality, consistency, and maintainability.
Supports a wide array of programming languages.
Centralized knowledge management with "Spaces."
Integration with VSCode for a streamlined workflow.
Automates complex tasks like UML diagram generation.
Cons:
Requires a paid subscription for full functionality.
Reliance on AI means output might occasionally require minor human review.
No explicit free tier mentioned, though "Starter" is the lowest paid tier.
Conclusion
DocuWriter.ai stands out as a powerful, AI-driven solution for modern software development teams, offering unparalleled automation for documentation, testing, and code optimization. By significantly reducing manual effort and improving code quality, it empowers developers to focus on innovation. Explore DocuWriter.ai today to transform your development workflow and achieve new levels of productivity.